Go to Form properties > Advanced> More options Then go to Form pieces and in the Before form select Custom Then in the code area below put the following code echo 'Color red;} or you 3 Add your desired background color to the "backgroundcolor" property Type your selected color's numeric code followed by a semicolon next to the "backgroundcolor"

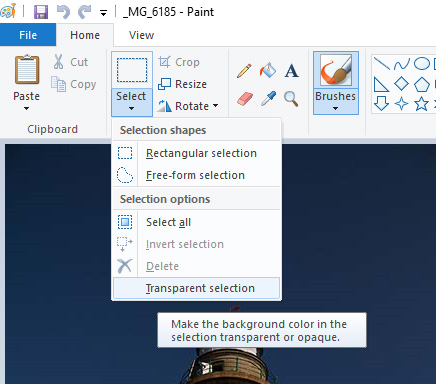
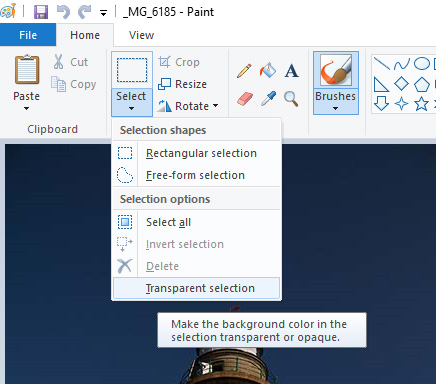
How To Make Background Transparent In Paint
Html select selected option background-color css style
Html select selected option background-color css style-If you want to style each one of the option tags use the css attribute selector select option { margin 40px; In this article, we will know how to style the dropdown list using CSS & will understand its implementation through the examples There are many ways to design a dropdown




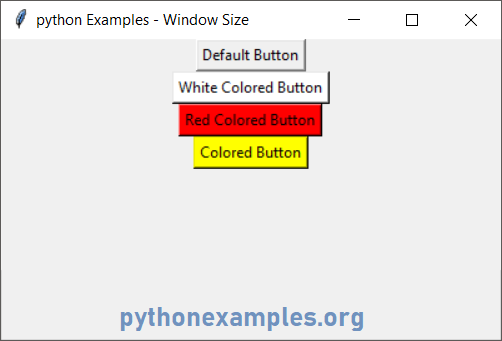
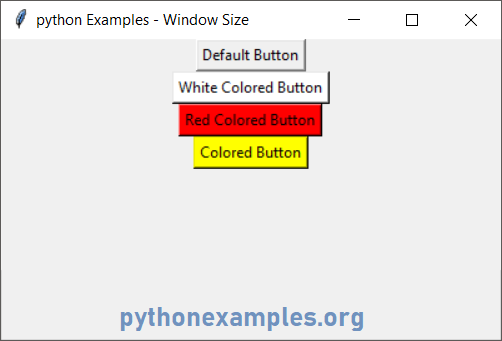
How To Change Tkinter Button Background Color Python Examples
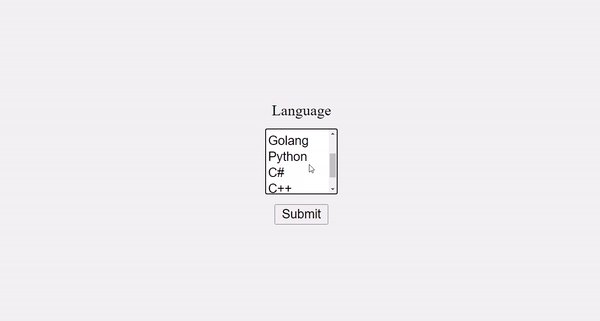
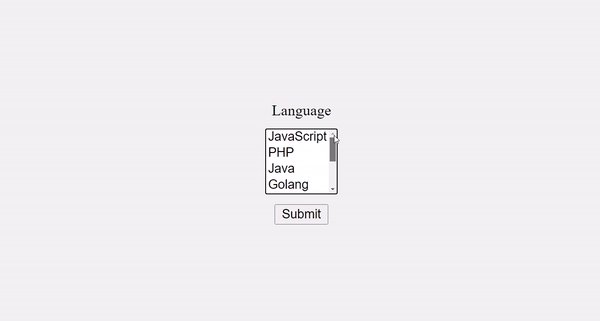
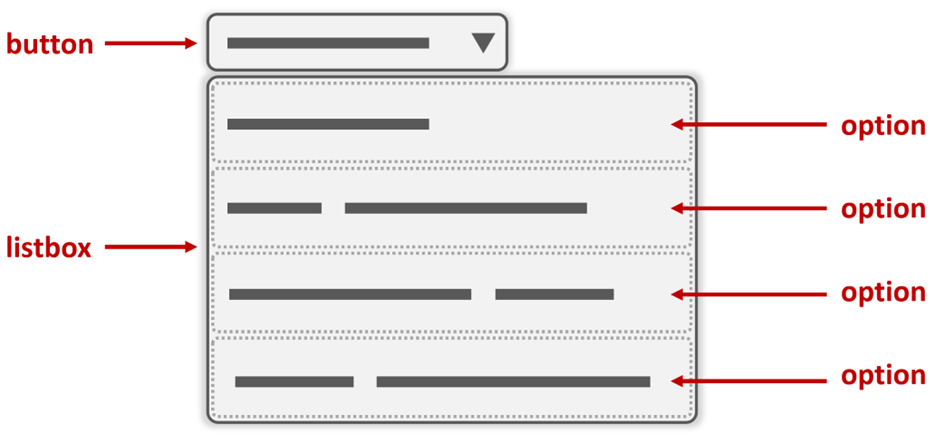
We have 4 elements in the HTML file (div, button, select, and option) The div element with a class of container is just a wrapper for the rest of the elements We have 3 buttonAnd then color the options with their colors // select your select tag if his id is "selectStatus" var selectStatus = documentgetElementById ("selectStatus");You can change the color or background color of some specific elements or your whole website But the actual properties that can be used with this pseudo selector are very limited Essentially,
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more Tutorials References} One thing you have to watch out for, though — if you set the backgroundcolor too dark, the default black text won't be readable, so you'll need to change itStyling the element is highly limited Options don't inherit the font set on the parent In Firefox, only color and backgroundcolor can be set however in Chrome or Safari it's not
CSS has many options to change the background of anything in HTML The HTML background color of the entire page, tables, even of text can also be changed by using CSS In Style select options with CSS To style the options in , you can try to run the following code,ExampleLive Demo} Try it Yourself » Tip Read more about the selection selector in our CSS Reference CSS selection Property




Html Exercise Let Users Change Background Or Text Color Youtube




A Complete Guide To Dark Mode On The Web Css Tricks Css Tricks
You can add it into the Header after disabling HTML editor on th Advanced tab select option {backgroundcolor green; Select option background color not changing css option select;Background rgba (0, 0, 0, 03);




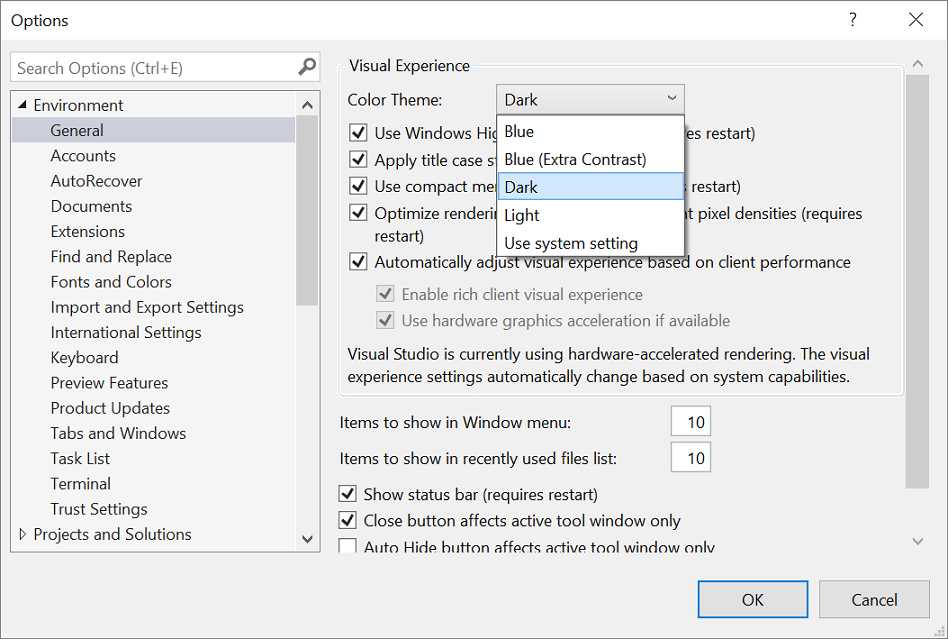
Change Themes Fonts Text And Contrast For Accessibility Microsoft Docs




How To Change Tkinter Button Background Color Python Examples
Color Specifies the background color Look at CSS Color Values for a complete list of possible color values Demo transparent Specifies that the background color should be transparentIn HTML, colors can also be specified using RGB values, HEX values, HSL values, RGBA values, and HSLA values The following three elements have their background color set with RGB,Textshadow 0 1px 0 rgba (0, 0, 0,




How To Use The Avada Slider Themefusion Avada Website Builder




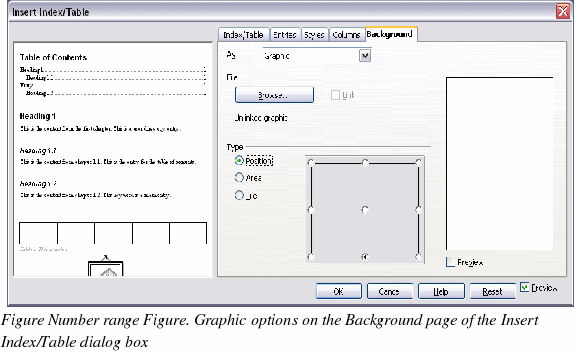
Openoffice Writer Using The Background Page
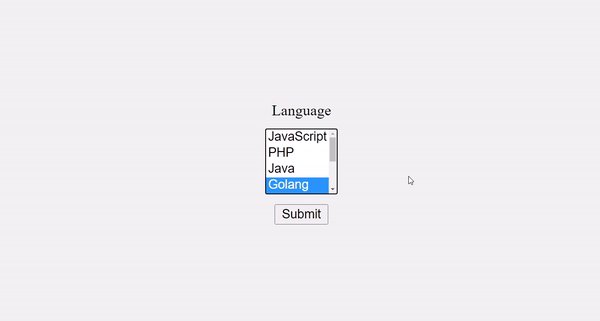
The above example shows typical usage It is given an id attribute to enable it to be associated with a for accessibility purposes, as well as a name attribute to represent the The backgroundColor property in HTML DOM is used to set or return the backgroundcolor of an element It returns the background color of an element Let's say we want to change the background color of the selection to blue and the color of the text to white when the user selects the content using his mouse pointer or cursor



Use Conditional Formatting Rules In Data Studio Data Studio Help




Html Select How To Make A Dropdown Menu Or Combo List
IF YOU LIKE THIS VIDEO SUBSCRIBE TO CHANNEL AND CLICK ON BELL ICON TO GET NEW NOTIFICATIONhow to create card with text animation https//youtube/JU8tp4u Defining HTML Colors There is no special HTML color tag, as design is not the main function of HTMLColoring your website is a part of CSS inline stylingThis means you need toYou can change the color as per the requirement of your website and match it with your website color Set Text Background to Display on Select in CSS To set the background color to




Applying Color To Html Elements Using Css Css Cascading Style Sheets Mdn




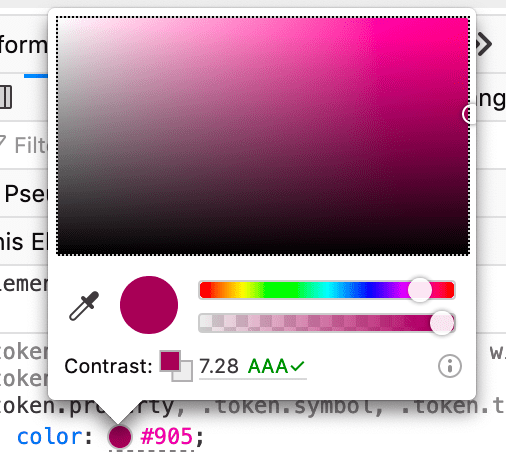
Inspect And Select Colors Firefox Source Docs Documentation
To change the selected option backgroundcolor CSS style, we can set the style attribute of the select and option elements For instance, we write Approach First select the random Background color (by selecting random RGB values) or a specific one Use the YIQ formula to get the YIQ value Depending on the YIQ value Steps on how you can allow your website visitors to choose their background color Skip to Main Content Search Help;




How To Style A Dropdown Using Css Geeksforgeeks




How To Add Change Background Color In Html
Set The Background Color Using HTML Color Name A second way to set the background color in HTML is to use an HTML color name The color name is the easiest way to Solution 1 XML optionred {backgroundcolorred} optionblue {backgroundcolorblue} optionwhite {backgroundcolorwhite} CSS Text Color and Background Color Options Changing text color on a web page is easy with the CSS color property Before we look at how it's essential to understand the




How To Add Change Background Color In Html




Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street
Incidentally, backgroundcolor also works on select box options for colour selection menus I tend to change the background colour rather than the colour of the text as itHTML HTML select selected option backgroundcolor CSS style Gift Animated Search Engine https//bitly/AnimSearch HTML HTML select selected opti Creating the Custom Arrow in CSS To render the dropdown arrow, we'll be using a modern CSS property called clippath Clip paths let us make all sorts of shapes by



1



Dark Theme Material Design
HTML CSS Dark & Light Mode Custom HTML CSS Select Option Source Code Before sharing source code, let's talk about it I have created a radio input with an ID & a class, its lookAsked by bjorndk, Share More sharing optionsBorder 1px solid #999;




How Do I Remove The Background Colour So That The Background Is The Website




Slice Options Pse 6 14
Definition and Usage The defines a color picker The default value is # (black) The value must be in sevencharacter hexadecimal notation Tip Always addThe above example shows the added background, the color of the text, and the font size of the select box However, you cannot change the default with these CSS properties Let's find out the< html > < head > < title > Title of the document < style >box { width 1px;




How To Change The Background Color In Adobe Illustrator




Html Background Color Tutorial How To Change A Div Background Color Explained With Code Examples
} selection { color red;19 This way we can do this with minimal changes ) optionhover { backgroundcolor yellow;Die backgroundcolor CSS Eigenschaft setzt die Hintergrundfarbe eines Elements, entweder durch einen Farbwert oder das Schlüsselwort transparent Skip to main content;




Consumo Desierto Se Asemeja Css Change Selection Color Popular Reflujo America




How To Style A Dropdown Using Css Geeksforgeeks
Support for that is pretty new, but FF 36, Chrome and IE 8 render this all right TestBody { backgroundcolor #efefef; There are only three properties that selection will work with color background (specifically the backgroundcolor, backgroundimage longhand properties) textshadow If




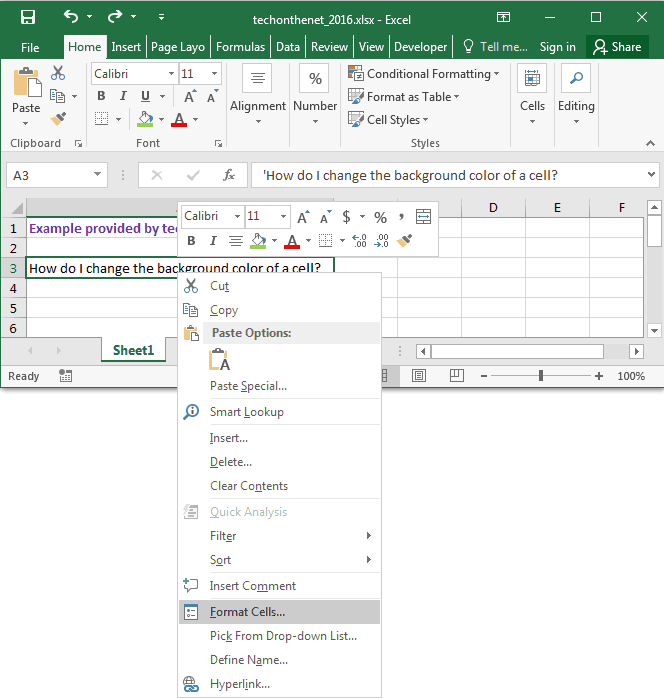
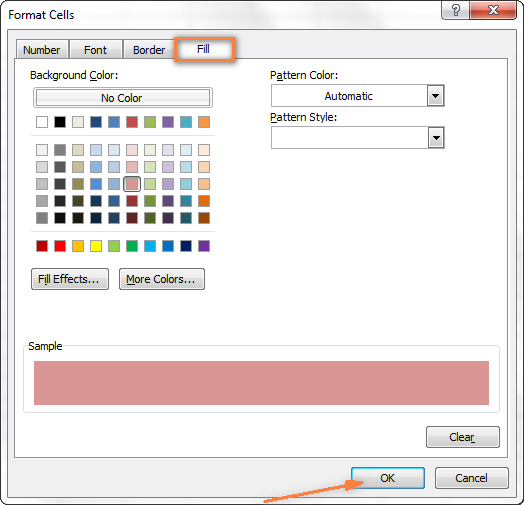
Ms Excel 16 Change The Background Color Of A Cell




How To Change The Background Color After Clicking The Button In Javascript Geeksforgeeks
You can set a background color for an HTML document by adding style="backgroundcolor" to the element Example of setting a background color with the style attribute To set the background color in HTML, use the style attribute The style attribute specifies an inline style for an element The attribute is used with the HTML tag, with the// get the number of the option



How To Change Text And Background Color In Css




Color Picker Windows Apps Microsoft Docs
Try this code, when you expand the select object, the selected value appears in red color SELECT OPTIONchecked { backgroundcolor in this the background color default is blue so i do this color is white Aug 19 '15 # 1 Follow Post Reply 1 Sherin 77 64KB Try This Code Expand Select Wrap LineYou learned from our CSS Colors Chapter, that you can use RGB as a color valueIn addition to RGB, you can use an RGB color value with an alpha channel (RGBA) which specifies the opacity




How To Use The Avada Slider Themefusion Avada Website Builder




React Select An Introduction Logrocket Blog
Default Background Color of an Element The default background color of a div is transparent So if you do not specify the backgroundcolor of a div, it will display that of itsAdd a background image on a HTML element Try it Yourself » You can also specify the background image in the element, in the




Explore The Canvas Figma Help Center




Html Select How To Make A Dropdown Menu Or Combo List




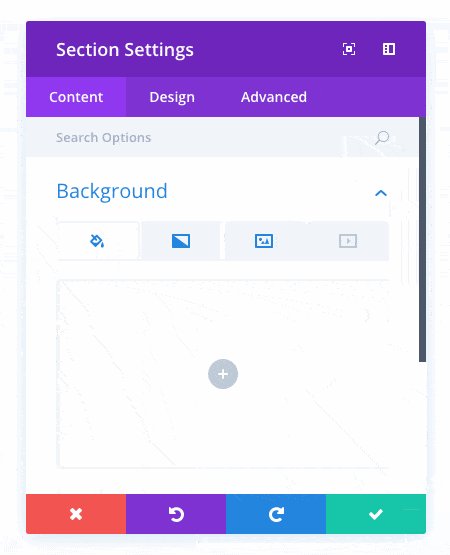
Divi Hover Options Have Arrived




How To Change Text And Background Color In Css




Edit Menu



1




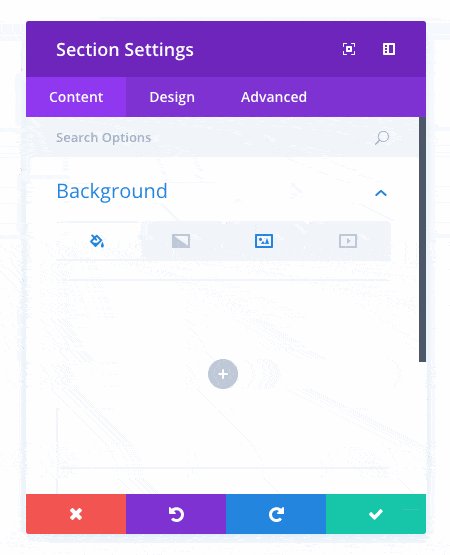
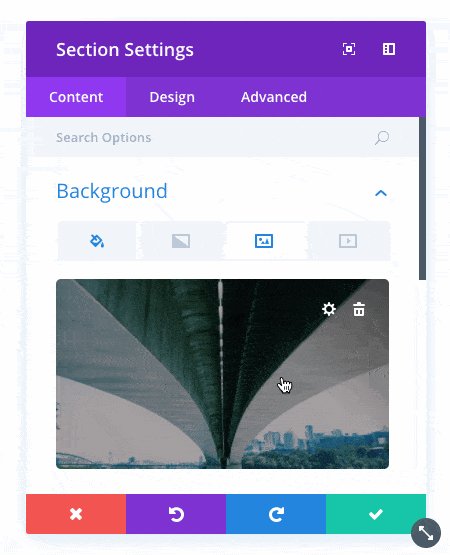
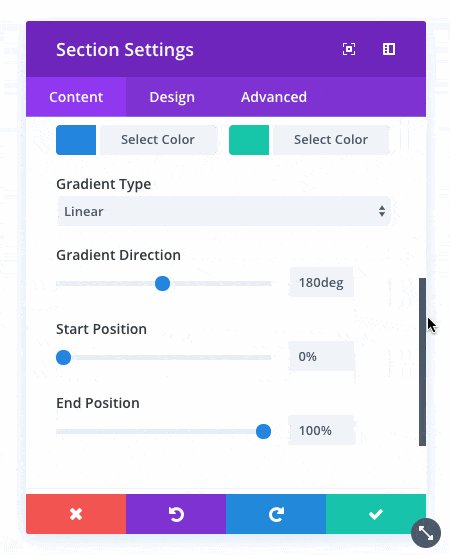
Divi Feature Update The New Background Options Interface Gradient Backgrounds And More Elegant Themes Blog




How To Make Background Transparent In Paint




What Is Dark Mode For Email And Does It Affect Rendering




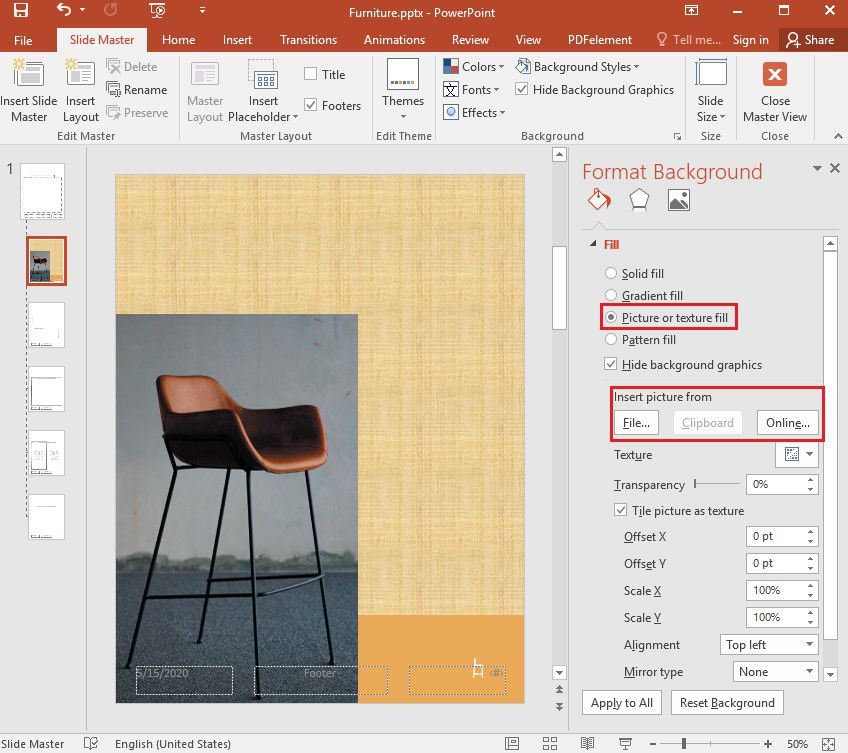
How To Change Theme Colors In Powerpoint Brightcarbon




Css Html Select With Background Color Option s Using Chrome Stack Overflow




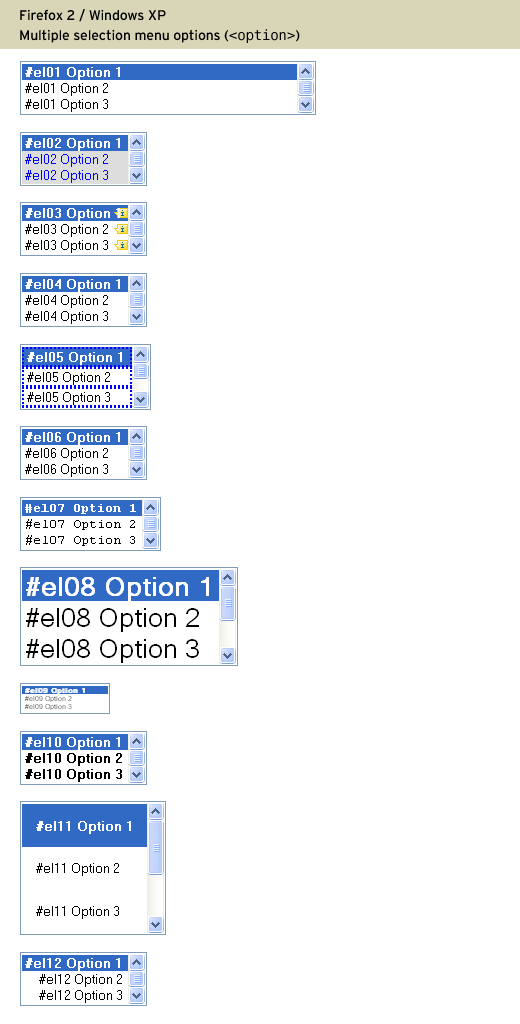
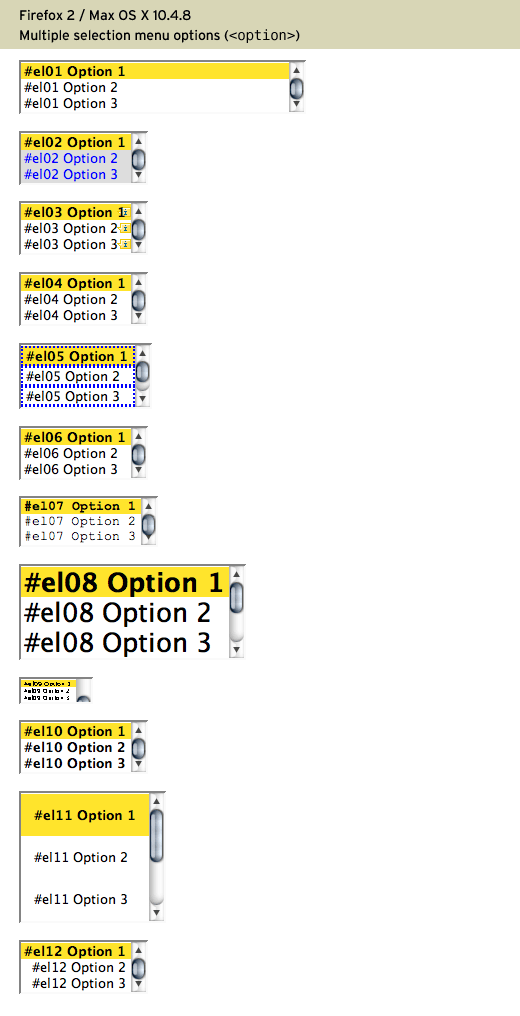
Styling Multiple Selection Menu Control Options Option Elements With Css 456 Berea Street




Styling Select Elements For Real Microsoft Edge Blog




Internet Explorer How To Remove Selected Option Background Color In Ie Browser Through Css Stack Overflow




Colors And Fonts Intellij Idea




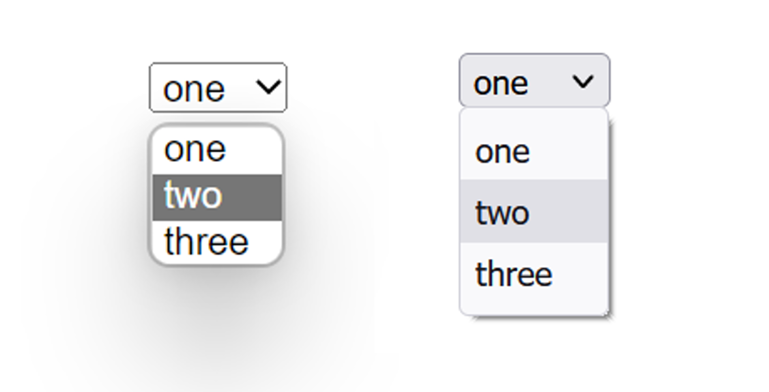
The Selectmenu Html Css Tricks Css Tricks




Background Color Change Using Select Option In Html Css Js Free Source Code Technical Vandar Youtube



Implementing Your Theme Material Design




Theme Color Html Hypertext Markup Language Mdn




How To Add Change Background Color In Html




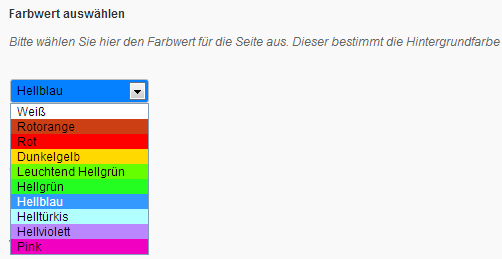
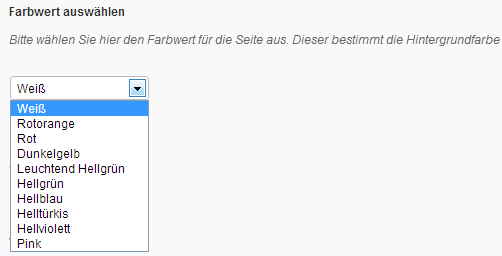
Eingefarbte Html Select Option Liste Alex Blog




Change Selected Option In Javascript With Examples




Applying Color To Html Elements Using Css Css Cascading Style Sheets Mdn




Eigenen Javascript Code In Das Wordpress Backend Einbinden Alex Blog




Background Color Tailwind Css




How To Change Theme Colors In Powerpoint Brightcarbon




Html Color Picker Change Background Color Css Style Javascript Dropdown Youtube




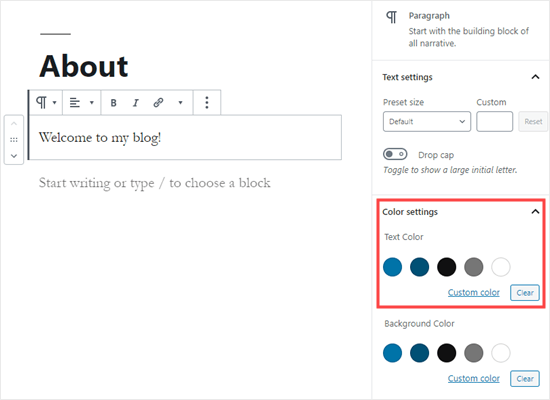
How To Change The Text Color In Wordpress 3 Easy Methods



The Color System Material Design




Controls



Applying Color To Ui Material Design



Applying Color To Ui Material Design




Color Picker Webflow University




Css Background Color How To Change The Background Color In Html




Styling Multiple Selection Menu Control Options Option Elements With Css 456 Berea Street




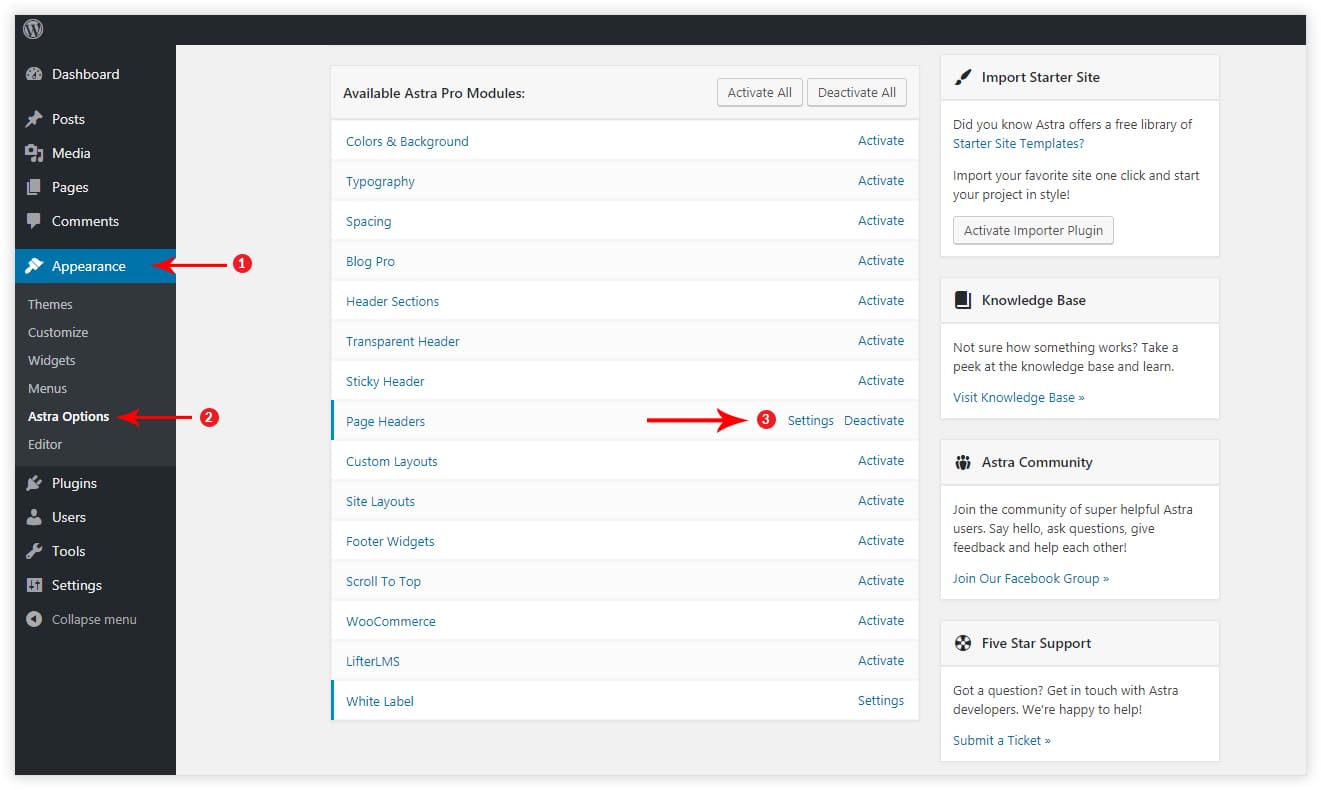
How To Design Attractive Page Headers With Astra




Change Themes Fonts Text And Contrast For Accessibility Microsoft Docs




The Selectmenu Html Css Tricks Css Tricks




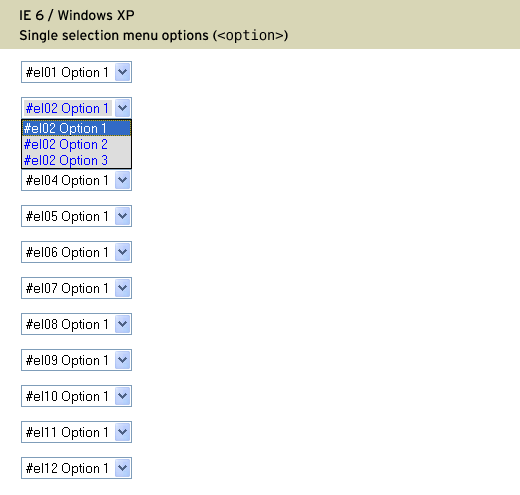
Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street




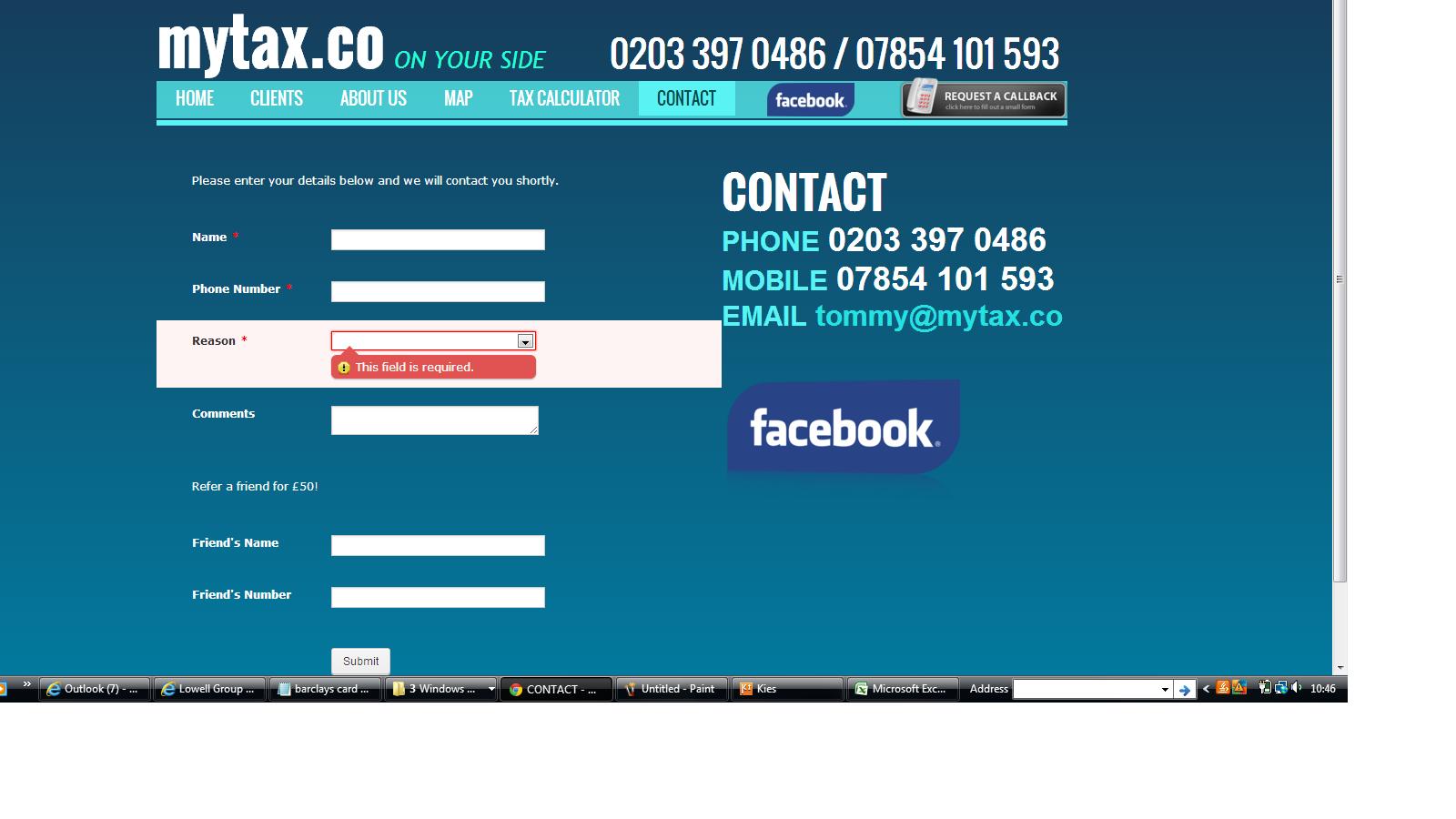
Html Set Background Color For Input Field Only Select Option List Stack Overflow




Html Background Color Tutorial How To Change A Div Background Color Explained With Code Examples




Codepen Styling Select




Applying Color To Html Elements Using Css Css Cascading Style Sheets Mdn




All You Need To Know About Colors In Latex Latex Tutorial Com




Html Change Background Color Of Clicked Option In Duallistbox Stack Overflow




Changing Background Color Of User Selection For Select Option R Firefoxcss




How To Change Background Color In Excel Based On Cell Value




Tumblr Theme Customization With Appearance Options




How To Get Selected Values From Select Option In Php 8




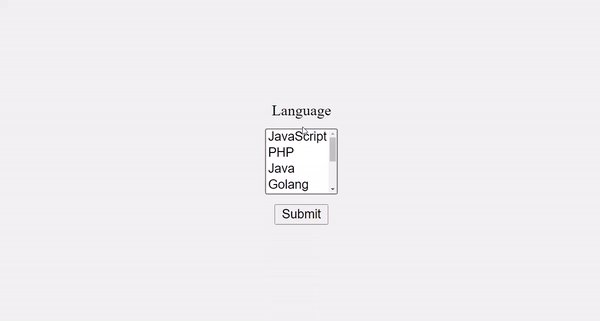
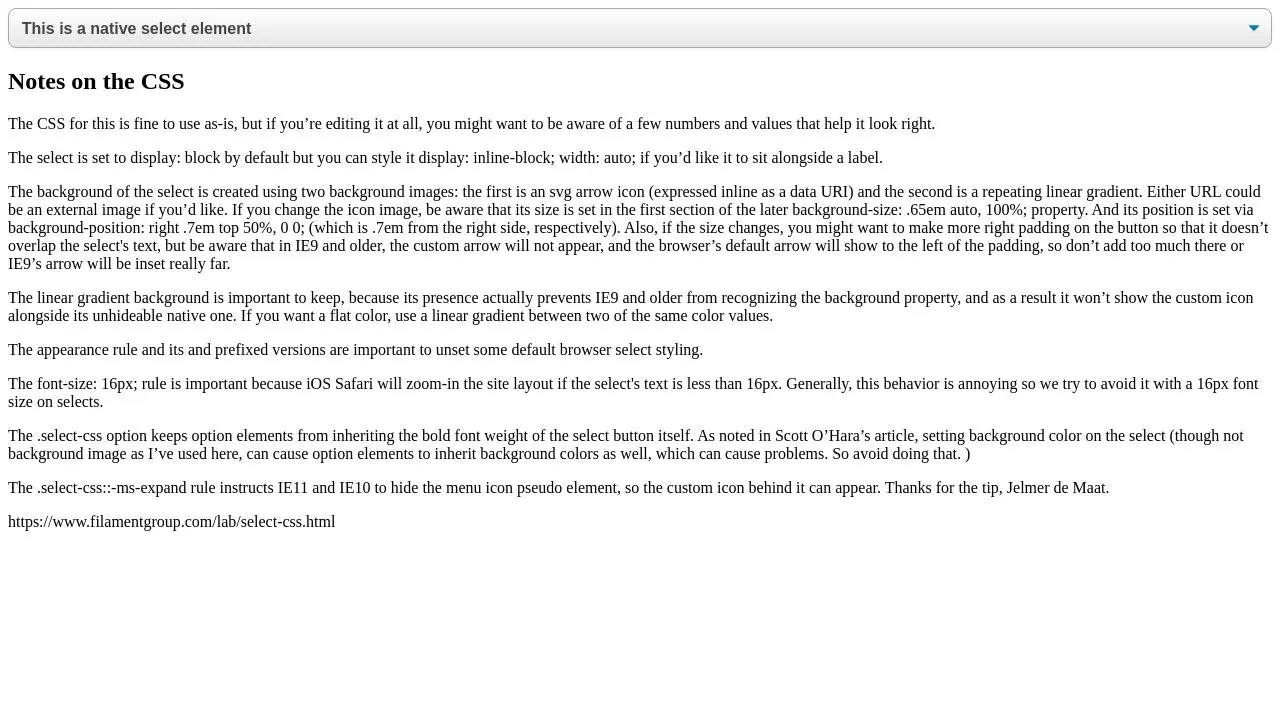
Select The Html Select Element Html Hypertext Markup Language Mdn




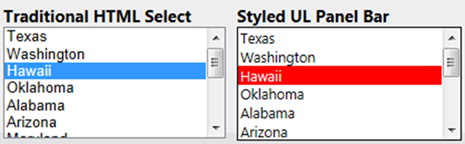
Project 31 A Restyling An Html Select Element From A Telerik Kendo Panel Bar




Select With Form Control Have Background Color As Read Only Issue Twbs Bootstrap Github



Qimera Application Preferences Dialog Qimera




Styling Select Elements For Real Microsoft Edge Blog




How To Edit Background Graphics In Powerpoint




Change Color Dropdown In Render Column Html Datatables Forums




Html Select Option For Colors And Hover Behavior Stack Overflow




Radio Buttons And Checkboxes Do Not Come To Extreme Left While Performing Survey Form Task Html Css The Freecodecamp Forum




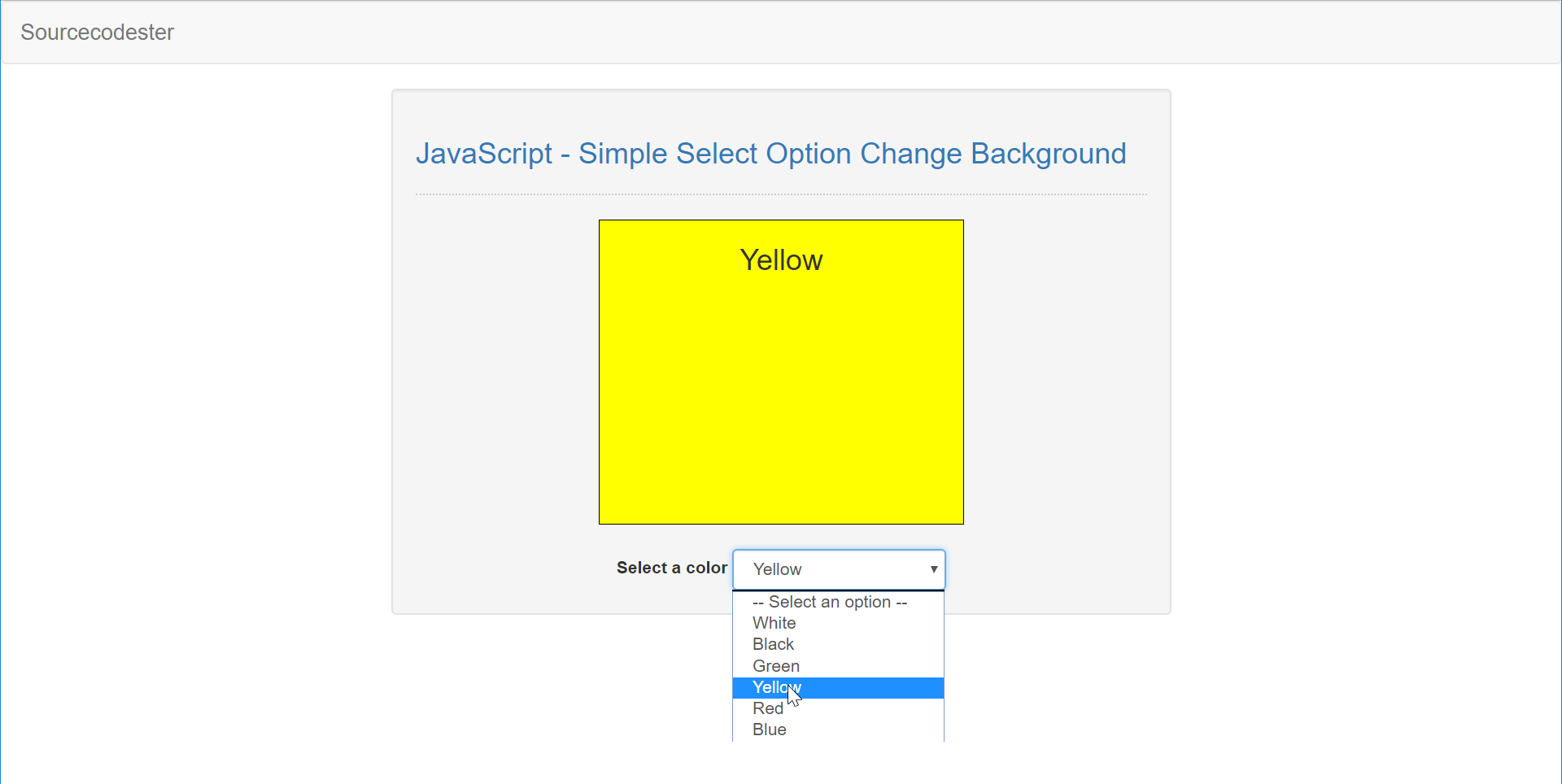
Javascript Simple Select Option Change Background Free Source Code Projects And Tutorials




Bash Text And Background Printing In Different Colors




Trying To Display A Label And A Form On The Same Line Layout Design Forum Webflow




How To Change Background Color In Html Javatpoint




Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street




Javascript Html Css Background Color For Option Stack Overflow




The Selectmenu Html Css Tricks Css Tricks




The Selectmenu Html Css Tricks Css Tricks




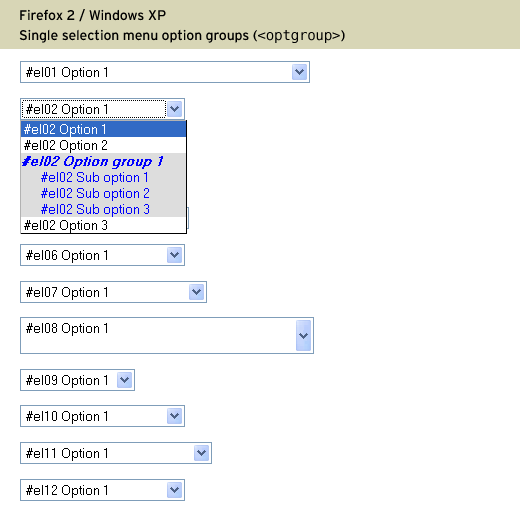
Styling Single Selection Menu Control Option Groups Optgroup Elements With Css 456 Berea Street



1




Background Color Tailwind Css



How To Change The Background Color On Google Docs In 5 Steps



How To Select Box Colors In Windows 8 Store Apps Html Js Tallan




Manage Your Entire Website S Color Scheme From Inside The Visual Builder




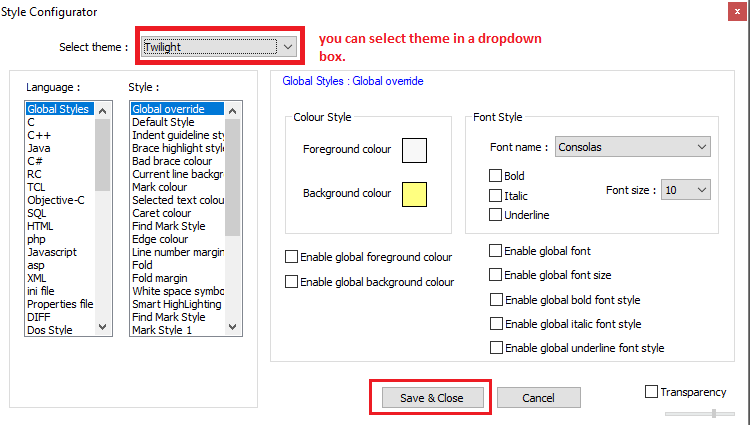
Change The Background Color In Notepad Free Source Code Editor




Styling Select Elements For Real Microsoft Edge Blog




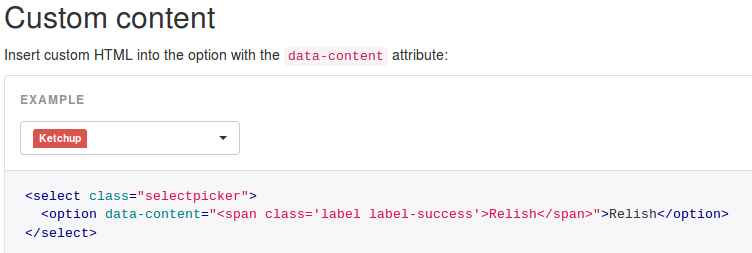
Add Stylebase Option To Documentation Issue 2125 Snapappointments Bootstrap Select Github


