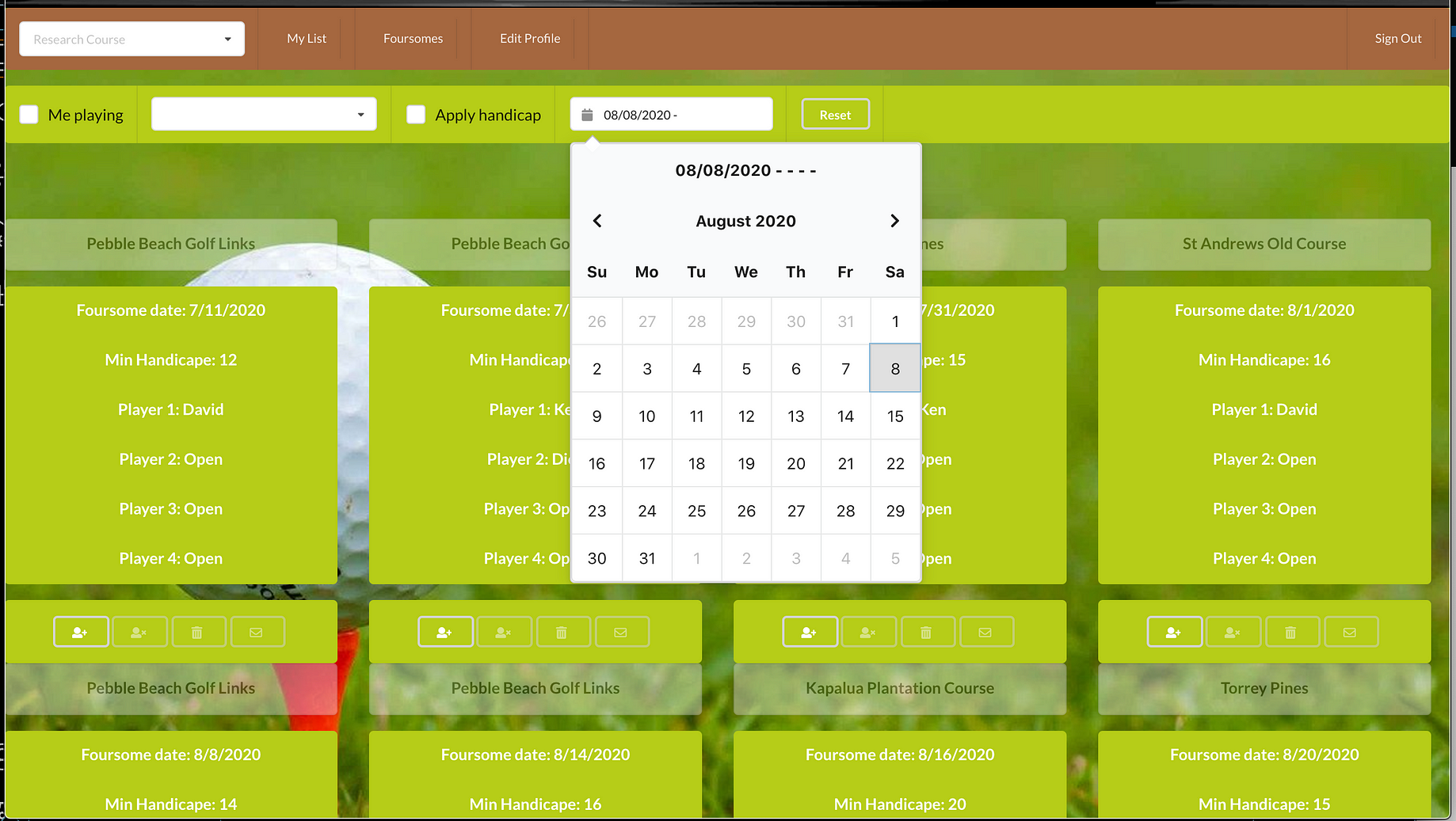
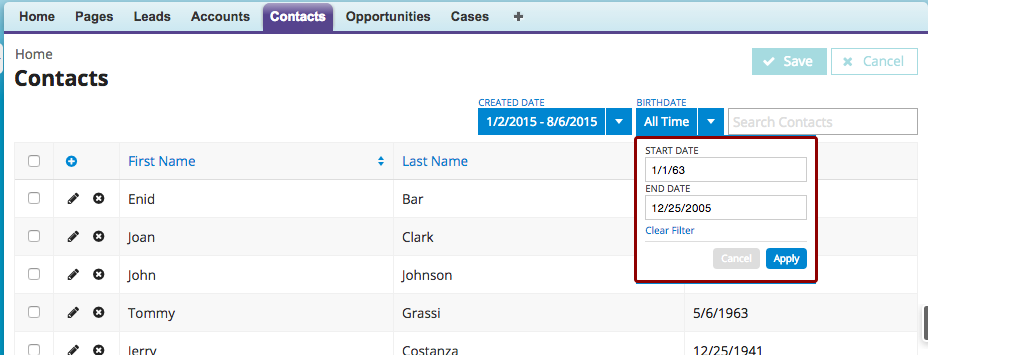
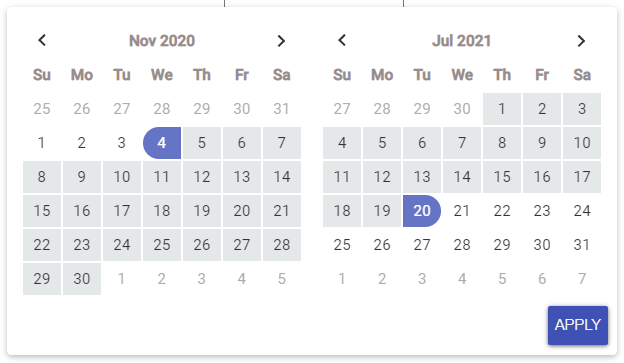
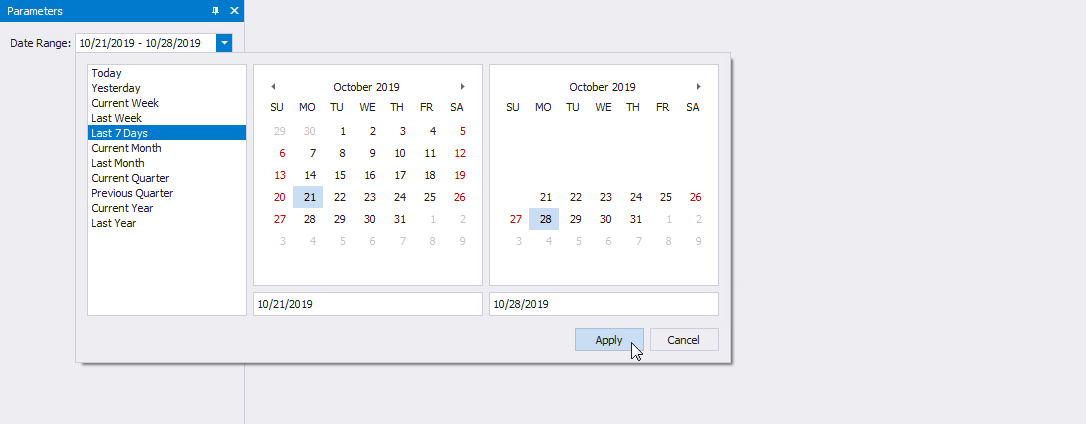
Users need to enter a date and a time In this case, use the date picker or the date/time picker instead Selecting ranges is not the user's primary goal In this case, use the simple date picker You are not using the smart filter bar You want to offer dynamic date range selection outside the smart filter bar (for example, in a table toolbar)
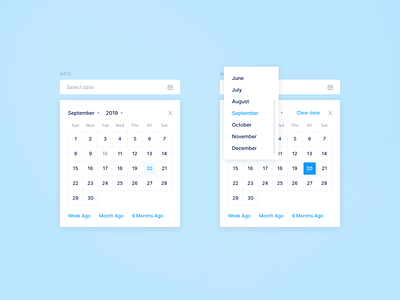
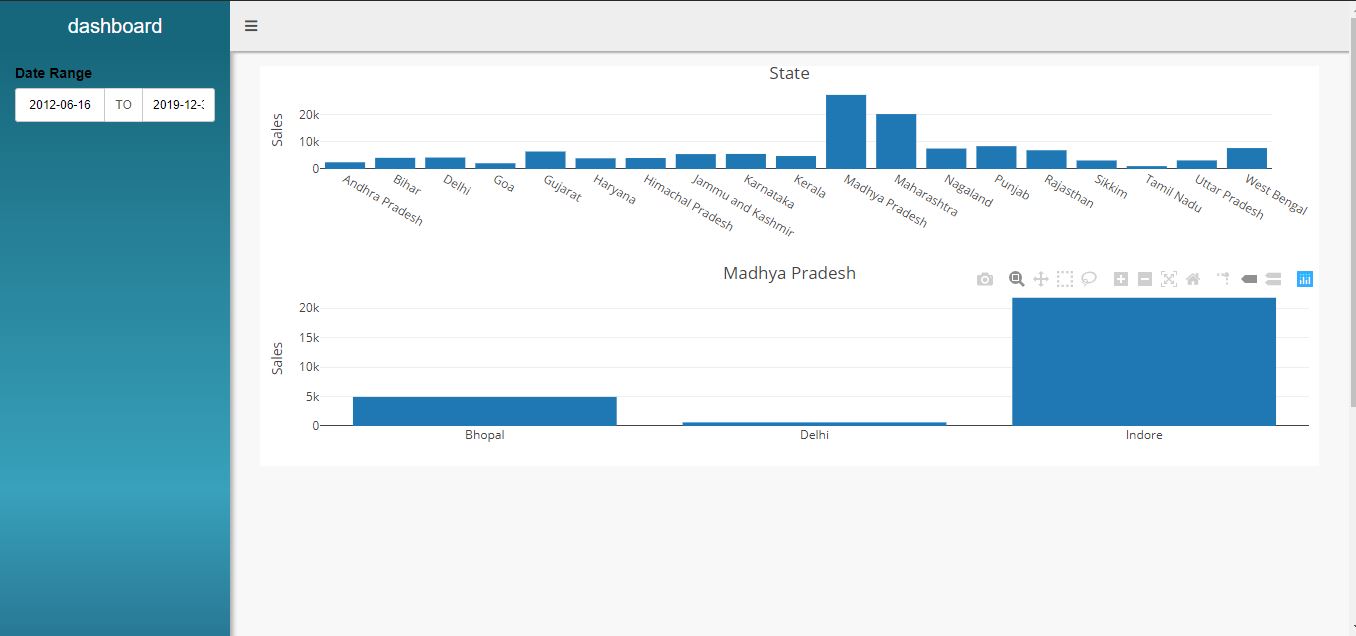
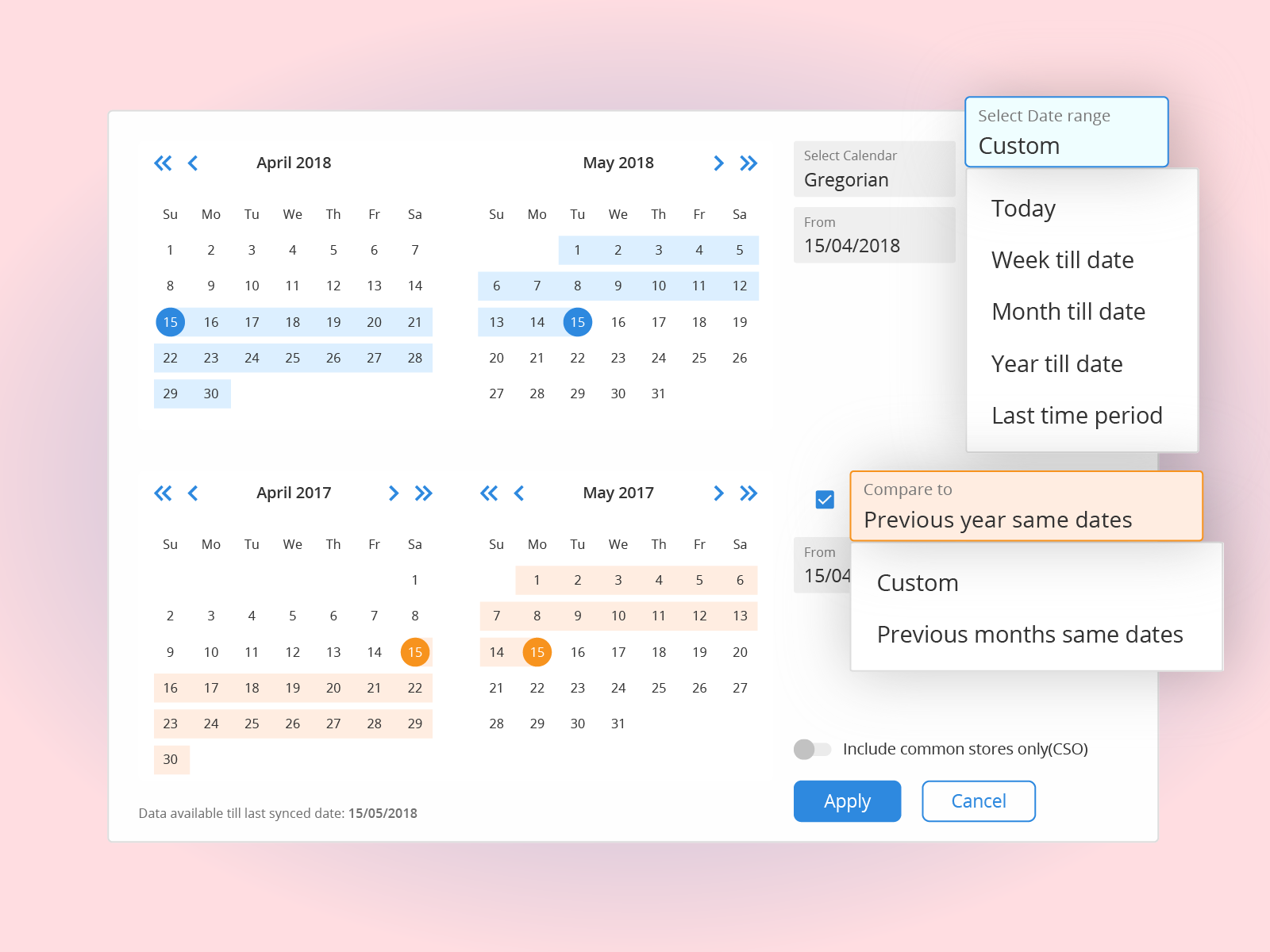
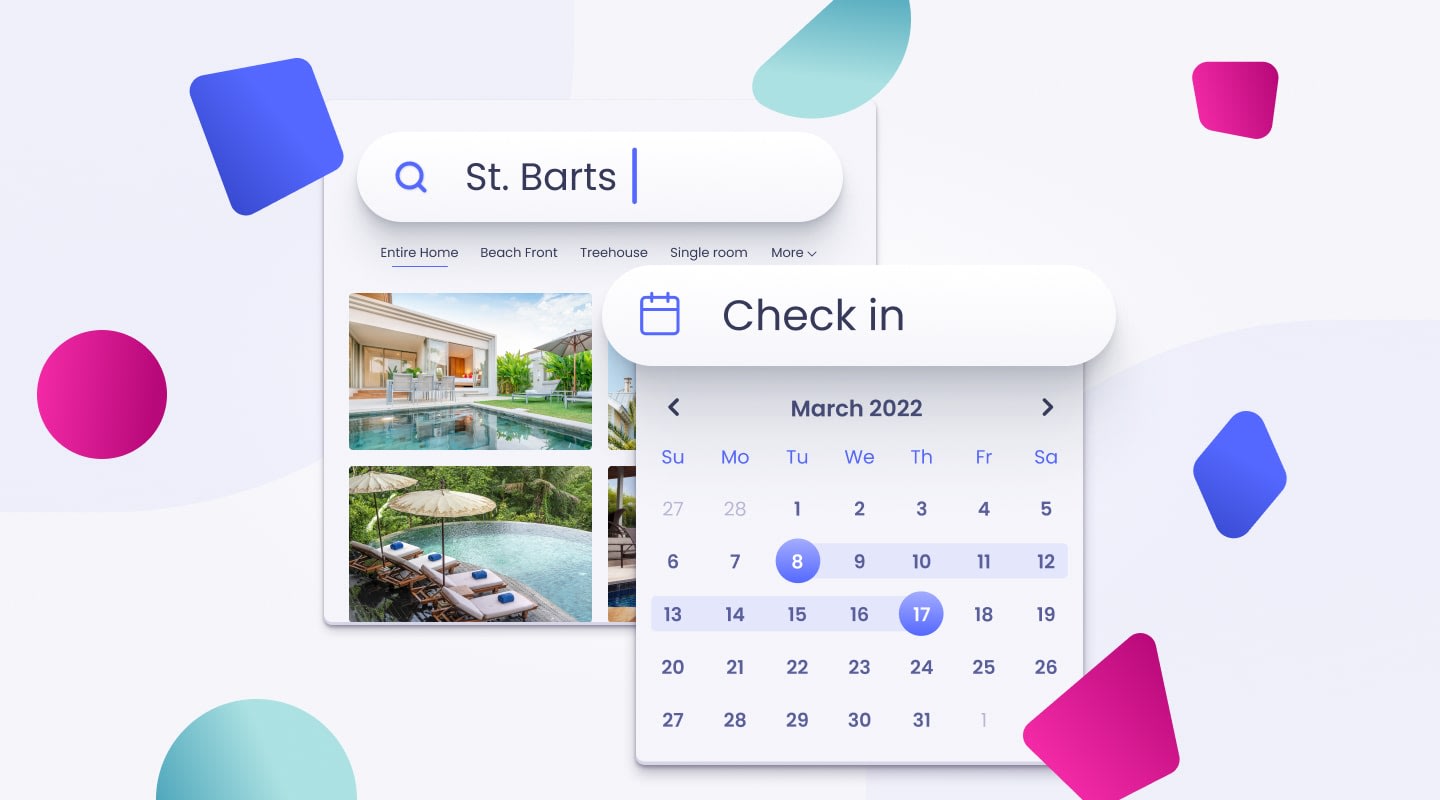
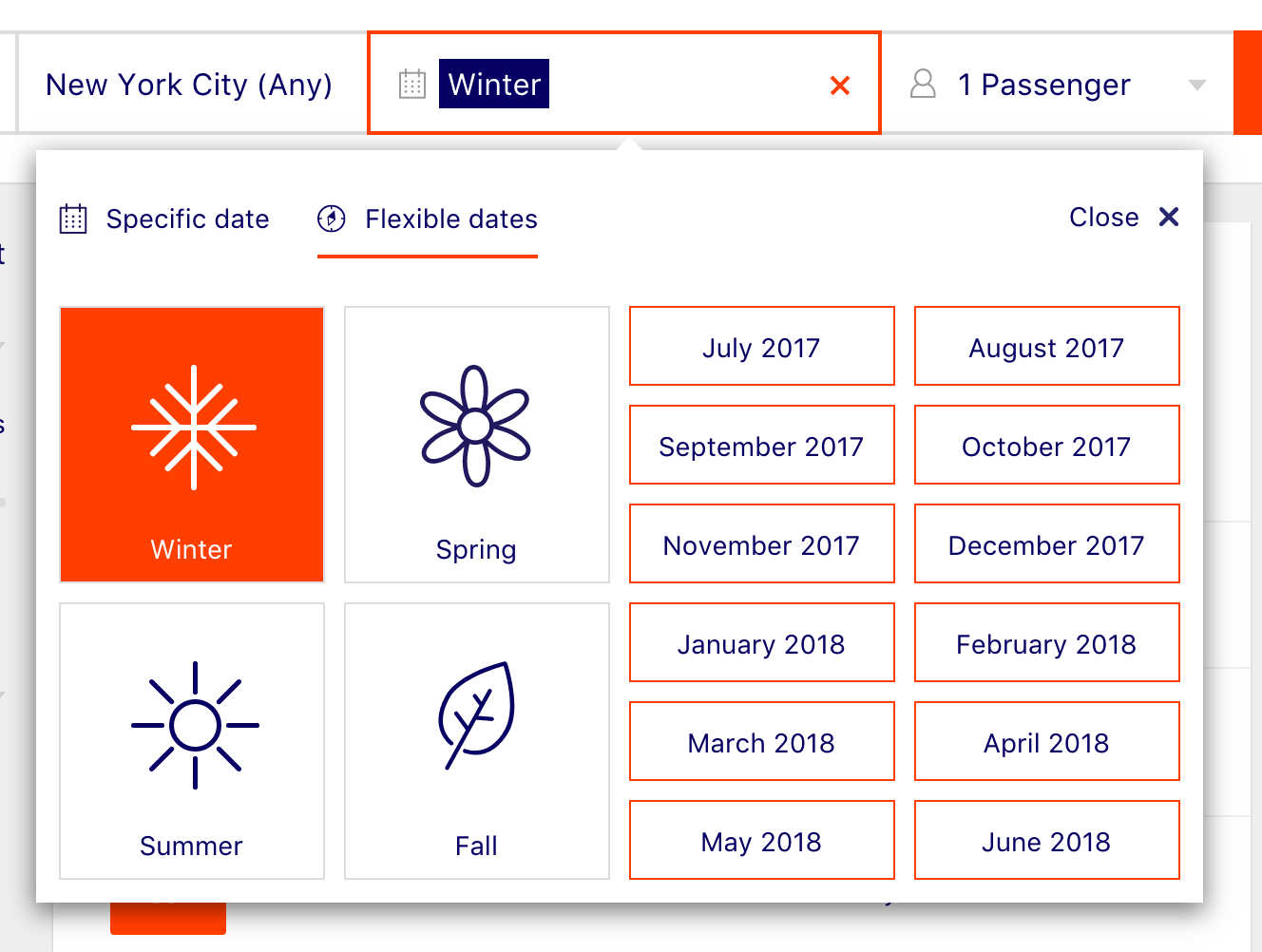
Ui grid date range filter- Date & Time Filters displays months and years on front UI so that user can navigate between them However, this leaves user with more scrolling to select the required date Daily UI displays navigation of years, months and days on front UI Date Picker Daily UI displays intuitive UI to navigate between days, months and years on mobile UI Basically DateTimeParseExact ("" , "dd/MM/yyyy", CultureInfoInvariantCulture) will help us in converting the string value to date time type, but we have to ensure that we specify the correct format as per our input In the above example since the date is 1 the format used is appropriate Ie, dd/MM/yyyy
Ui grid date range filterのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 | ||
 |  |  |
「Ui grid date range filter」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  |  |
「Ui grid date range filter」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  | |
「Ui grid date range filter」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  |  |
「Ui grid date range filter」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  |  |
「Ui grid date range filter」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Ui grid date range filter」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  |  |
 | ||
「Ui grid date range filter」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Ui grid date range filter」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |
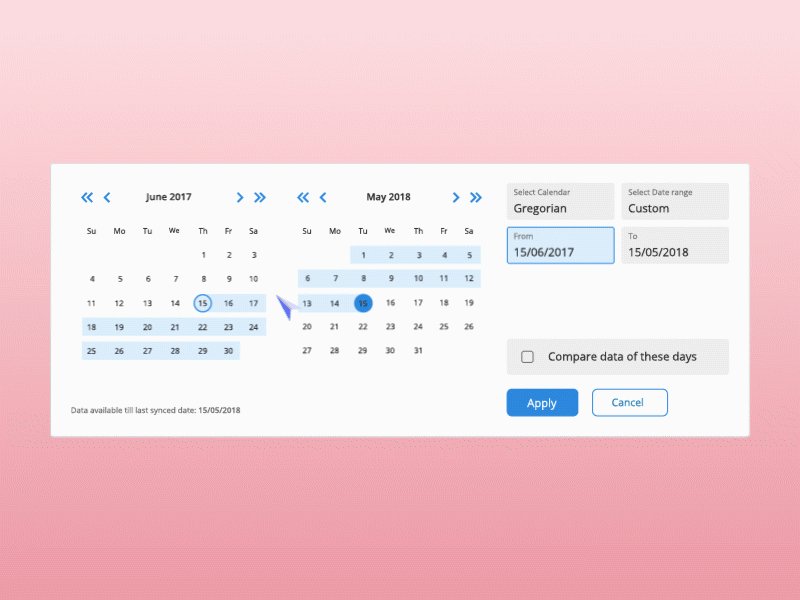
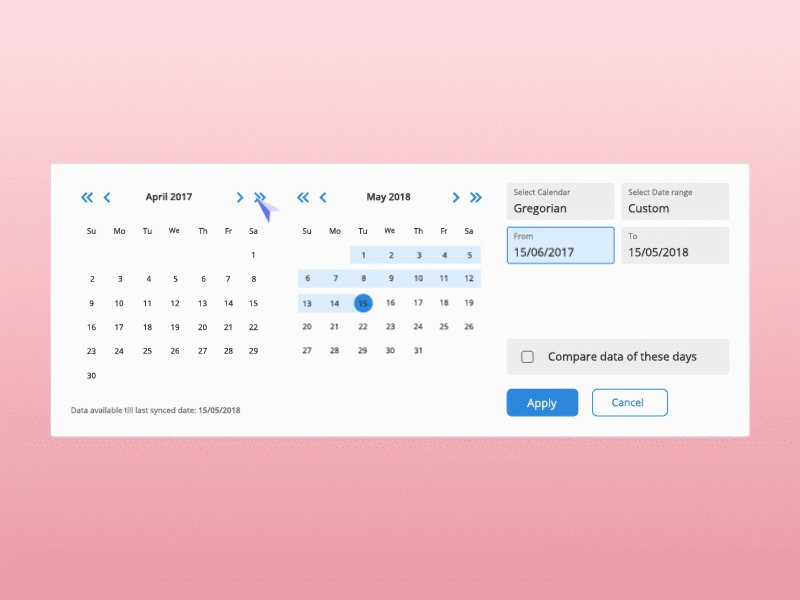
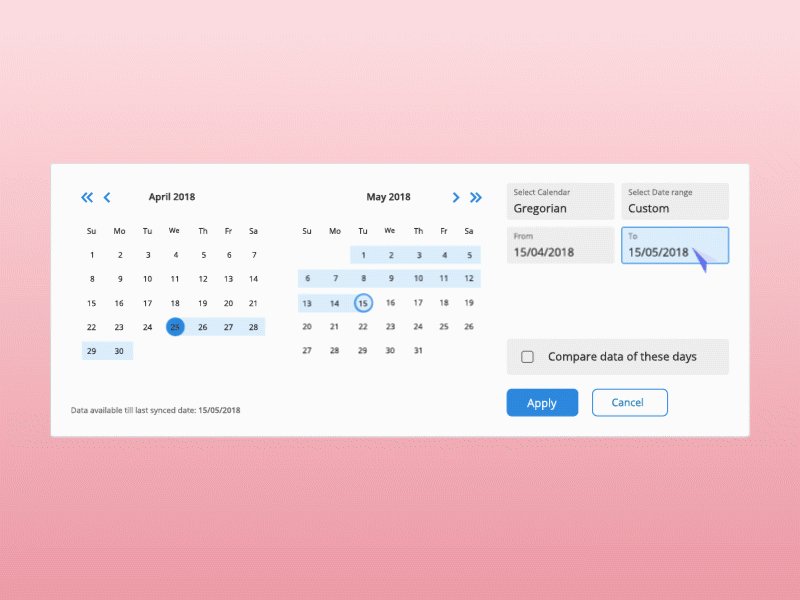
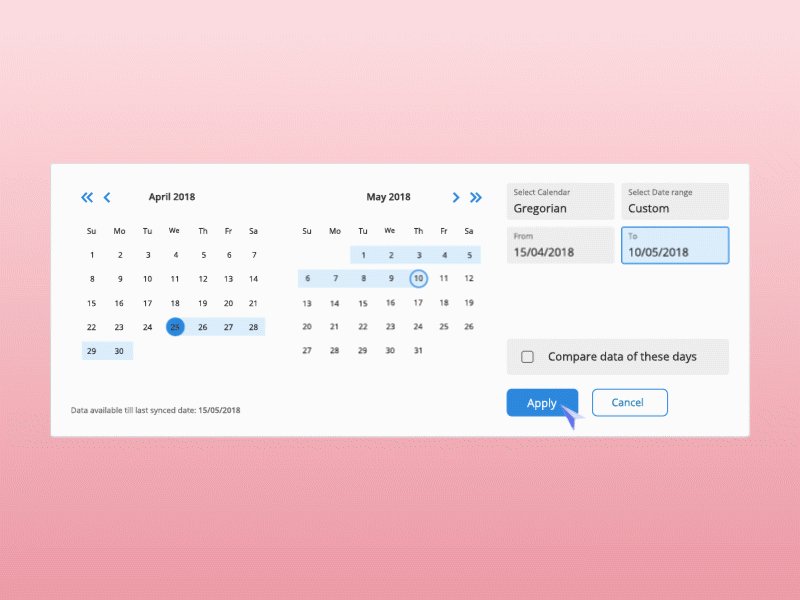
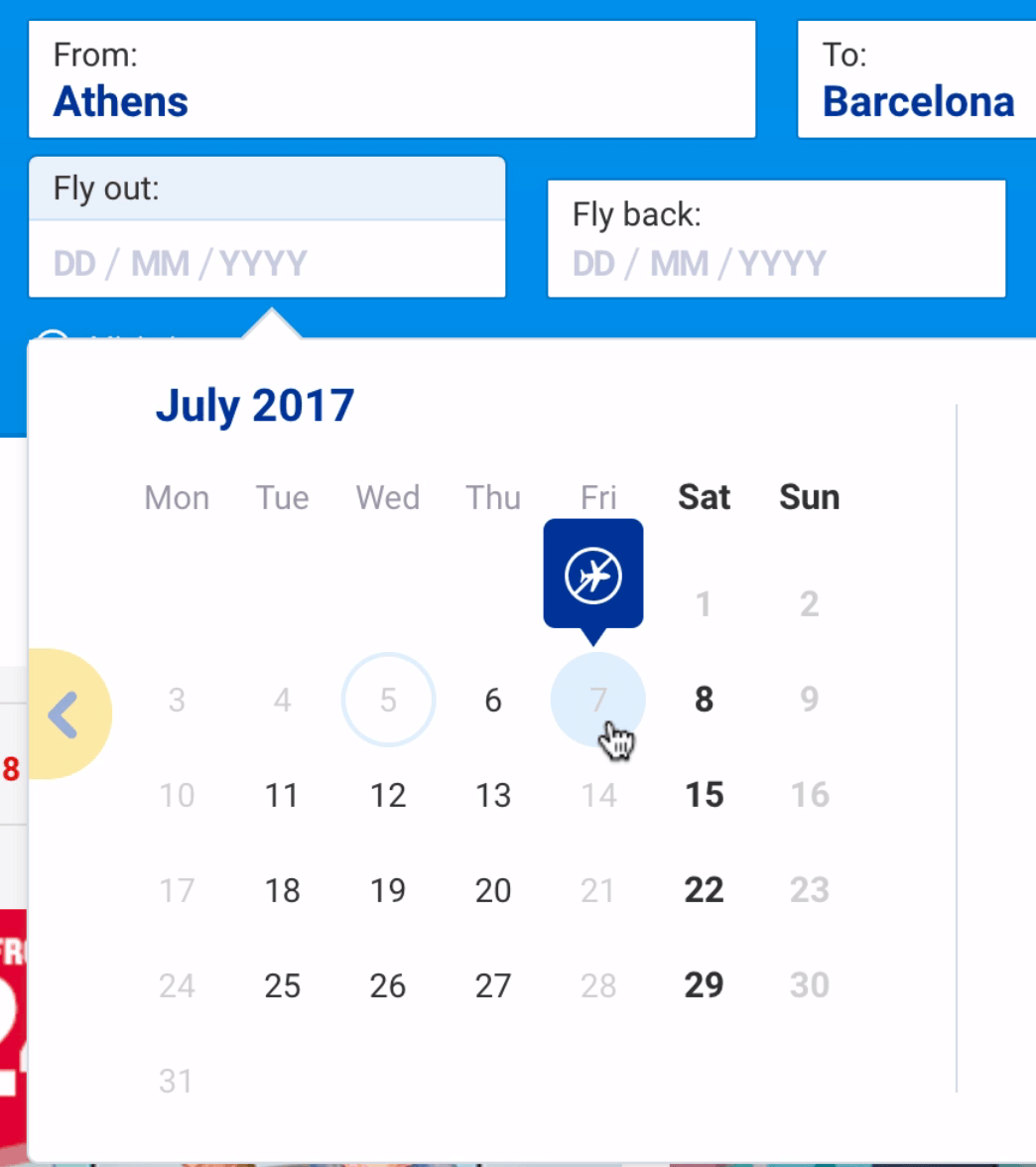
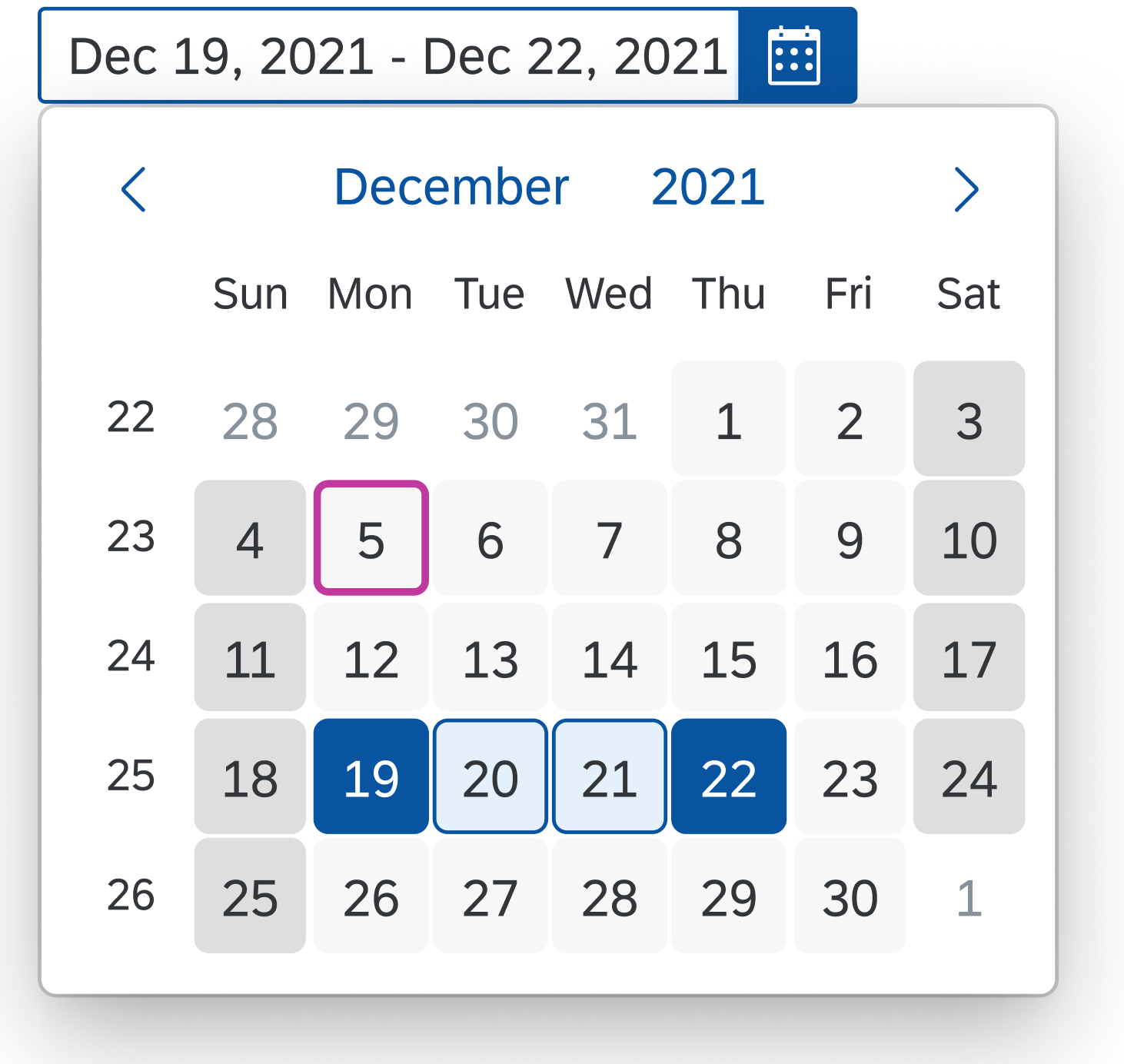
Var CM_TDATE = new sapuimodelFilter ('CREATEDON',sapuimodelFilterOperator);When using the calendar, make sure to highlight the selected days and make the start and end dates distinctive Use the date scroller if the user needs to jump large distances Validate the selection and only enable dates that are available to pick For instance don't let the user book a room starting from last week
Incoming Term: date range filter ui, filter datatable date range uipath, date range filter material ui, ui grid date range filter,



